Microsoft FrontPage on hyödyllinen HTML-muokkausohjelmisto, jonka avulla voit luoda verkkosivun helposti. Verkkosivusi otsikko on tärkeää, jotta hakukoneet voivat tunnistaa ja luetteloida verkkosivusi. Tässä opetusohjelmassa opit lisäämään otsikon verkkosivulle Microsoft FrontPage -ohjelmalla.
- Vedä Microsoft FrontPage ylös tietokoneellasi. Avaa verkkosivu, jolle haluat lisätä otsikon. Huomaat, että jos sillä ei vielä ole otsikkoa, se sanoo Uusi sivu 1 vasemmassa yläkulmassa, kun esikatselet sitä selaimessa.
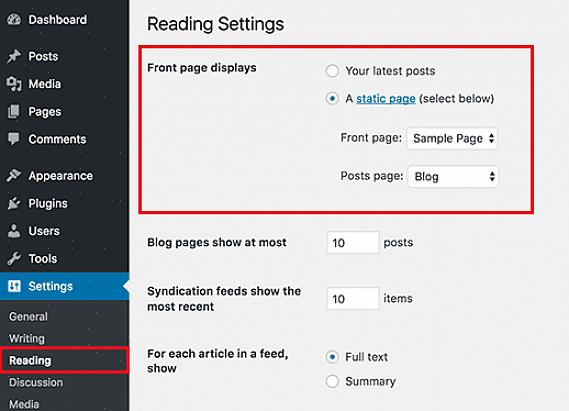
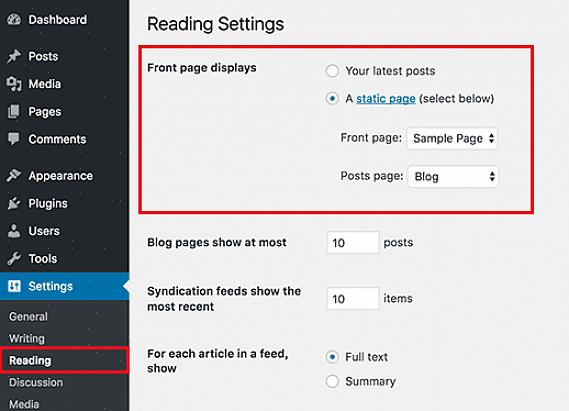
- Palaa normaaliin näkymään ja avaa Sivun ominaisuudet -valintaikkuna. Voit tehdä Sivun ominaisuudet -valintaikkunan näkyviin ruudulla kahdella tavalla. Ensimmäinen on menemällä Tiedosto valikkoriviltä ja valitsemalla Sivun ominaisuudet tai hiiren kakkospainikkeella kaikkialla internetissä sivulla olet luonut, ja valitsemalla Sivun ominaisuudet päässä avattavasta pikavalikosta.
- Syötä haluamasi otsikko verkkosivustollesi. Kun Sivun ominaisuudet -valintaikkuna tulee näkyviin, näet kuusi välilehteä, joten valitse vain Yleiset-välilehti. Siirry Otsikko-kenttään ja kirjoita otsikko, jota käytät verkkosivustollesi. Tämä otsikko näkyy otsikkorivillä, Web-sivun vasemmassa yläkulmassa aina, kun ihmiset katsovat Web-sivustoasi. Napsauta OK, kun olet kirjoittanut verkkosivusi otsikon.
- Tallenna Web-sivullesi tekemäsi muutokset ja tarkista muutokset. Siirry valikkoriviltä Tiedosto-kohtaan ja paina Tallenna-painiketta varmistaaksesi, että verkkosivusi otsikko näkyy. Vaihda selainnäkymään, napsauta uudelleen valikkoriviltä Tiedosto ja valitse Esikatselu selaimessa. Sinun pitäisi nyt nähdä verkkosivusi otsikko selaimen vasemmassa yläkulmassa.
Näetkö, kuinka helppoa oli lisätä otsikko verkkosivullesi? Nyt kun tiedät kuinka se tehdään, voit jo lisätä otsikoita kaikille verkkosivuillesi FrontPage-sovelluksen avulla.